移動APP的建設,由于其尺寸的限制,設計師應合理利用空間資源進行布局,把最主要的內容與信息展現在用戶的眼前,今天我們就來探討關于移動APP整體頁面布局的基本原則有哪些?
移動APP頁面布局(Layout)是我們設計app界面的時候,最主要的設計任務。一個app的好與不好,很大部分取決于移動APP頁面布局的合理性。
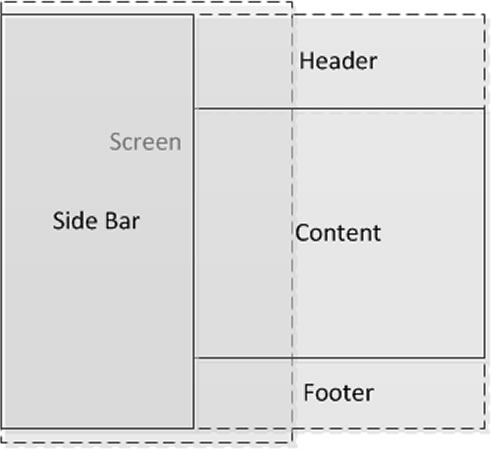
下圖為APP最原始的布局模型。

頁面布局顧名思義就是對頁面的文字、圖形或表格進行排布、設計。優秀的布局,需要對頁面信息進行完整的考慮。即要考慮用戶需求、用戶行為,也要考慮信息發布者的目的、目標。
對用戶行為的迎合和引導,有一些既有原則和方法。
1、公司/組織的圖標(Logo)在所有頁面都處于同一位置。
2、用戶所需的所有數據內容均按先后次序合理顯示。
3、所有的重要選項都要在主頁顯示。
4、重要條目要始終顯示。
5、重要條目要顯示在頁面的頂端中間位置。
6、必要的信息要一直顯示。
7、消息、提示、通知等信息均出現在屏幕上目光容易找到的地方。
8、確保主頁看起來像主頁(使主頁有別于其它二三級頁面)。
9、主頁的長度不宜過長。
10、APP的導航盡量采用底部導航的方式。菜單 數目4-5個 最佳。
11、每個APP頁面長度要適當。
12、在長網頁上使用可點擊的“內容列表”。
13、專門的導航頁面要短小(避免滾屏,以便用戶一眼能瀏覽到所有的導航信息,有全局觀)。
14、優先使用分頁(而非滾屏)。
15、滾屏不宜太多(最長4個整屏)。
16、需要仔細閱讀理解文字時,應使用滾屏(而非分頁)。
17、為框架提供標題。
18、注意主頁中面板塊的寬度。
19、將一級導航放置在左側面板。
20、避免水平滾屏。
21、文本區域的周圍是否有足夠的間隔。
22、各條目是否合理分類于各邏輯區,并運用標題將各區域進行清晰劃分。
這些APP界面布局原則可以保證頁面在布局方面最基本的可用性。是非常適合app設計新手來掌握。
【APP布局案例的欣賞與解讀】
以上22條頁面布局的原則是與用戶的眼動軌跡研究有關系的。可以說是依據來源。
眼動研究是隨著用戶體驗的興起與技術設備的進步,而興起的一種用戶研究方法。它是眼動技術與研究方法的二合一,通過眼動研究觀察被試者對移動應用頁面的注視軌跡,輔助完成用戶體驗設計。
通過眼動研究,不但可以完整地還原被試者在各個頁面的注視軌跡,還可以通過劃分興趣區分析被試者在各區域內容的關注度。
眼動研究提供的信息不只是人們是怎樣“看”東西的這么簡單,眼動反映了人腦的信息處理過程,眼動模式的特點與腦的信息處理都有密切的關系。
